
Little Lemon is a ficticious Chicago based mediterranean restaurant in need of a functional website in order to fulfill customer demands. By utilising the user interface (UI) design process, I created wireframes for features in Figma, and turned them into a minimum viable product (MVP) style prototype.
- UI/UX Design
- Front-End Development
- Meta - Front-End Developer Certificate - January 2023
- Final Project
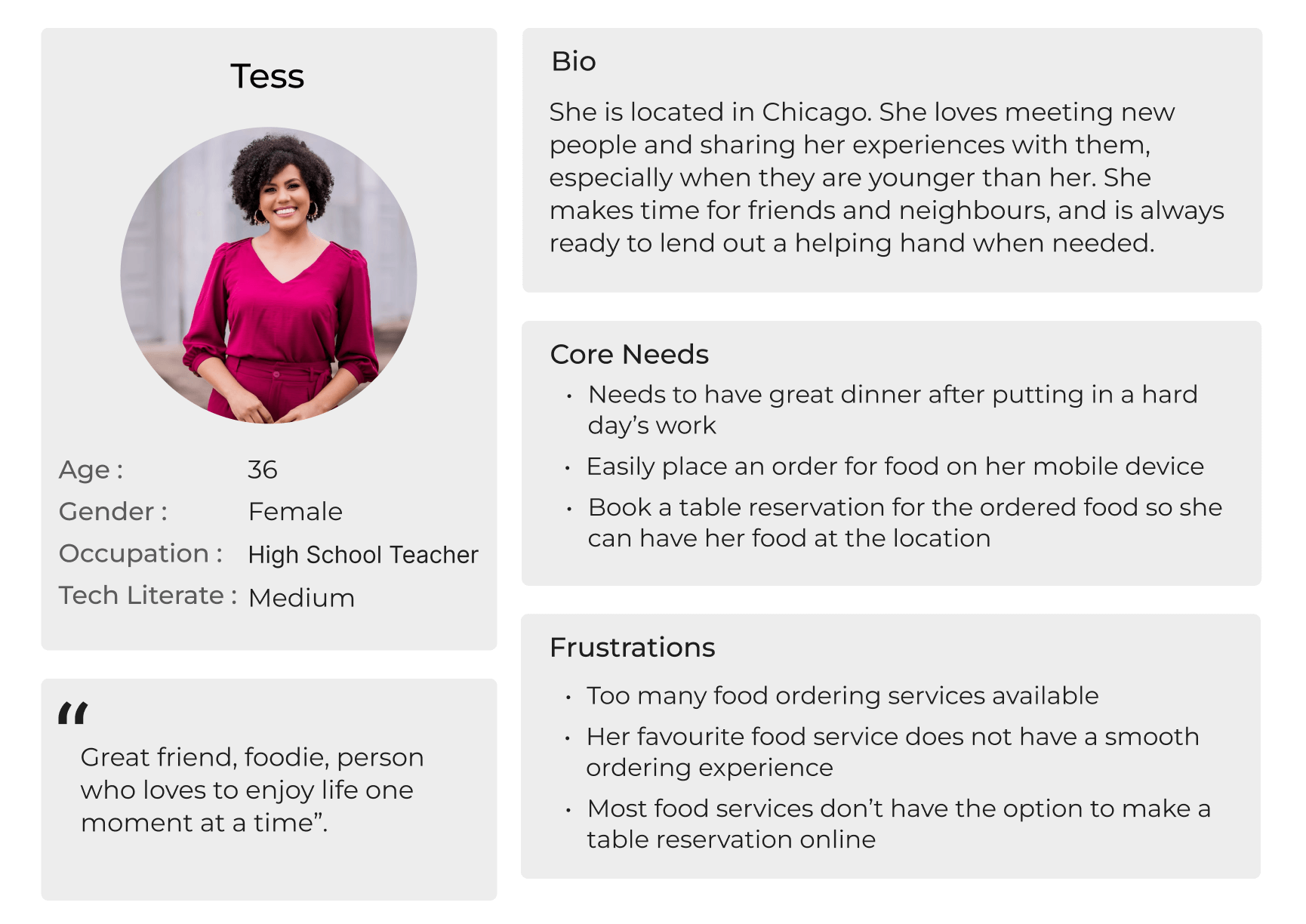
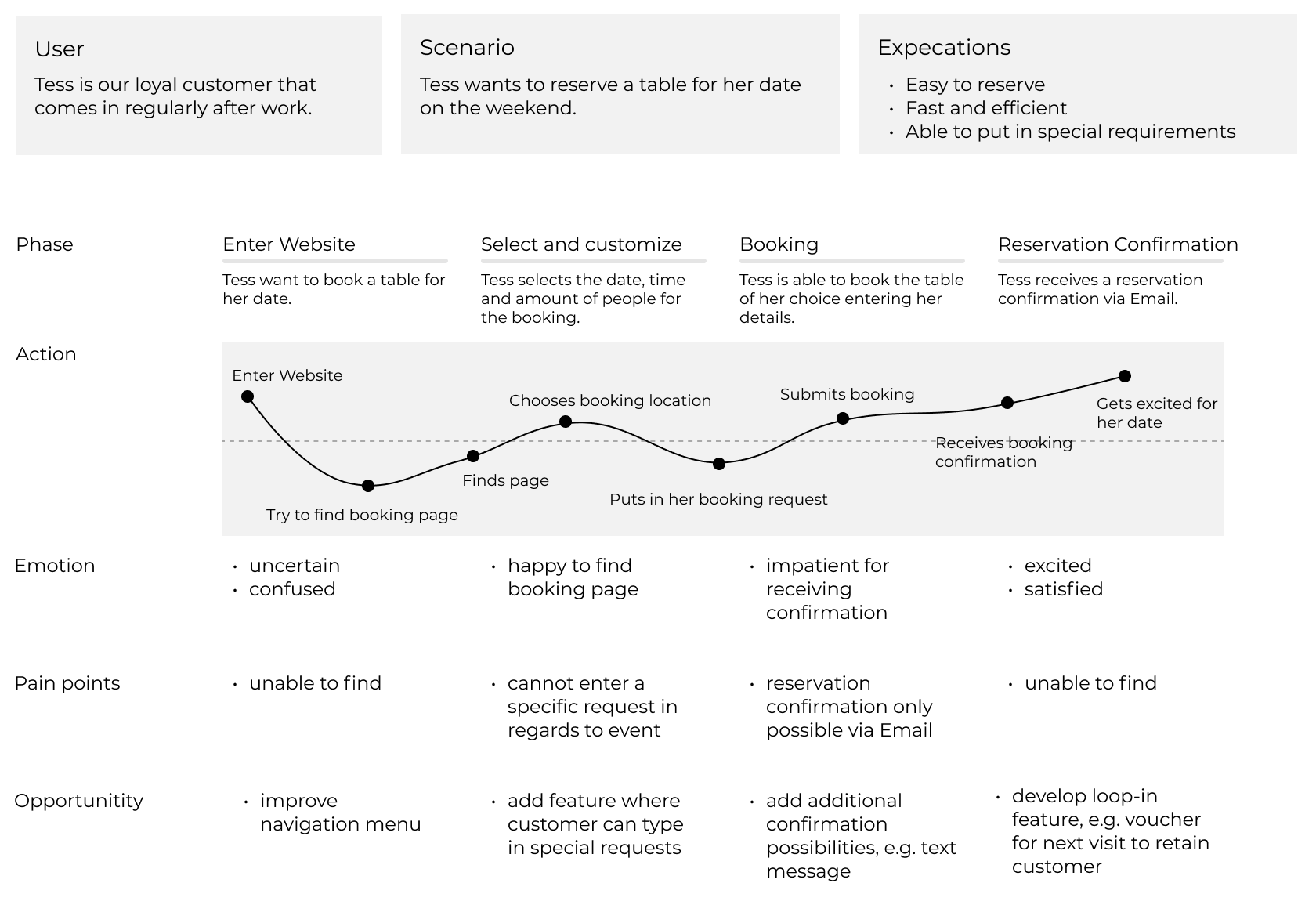
Scenarios define the stories and context that lead to a particular user or user group visiting your website. They help make a list of the objectives and questions that need to be answered and sovled throughout the customer journey.

By designing a customer journey map I created a graphical representation of how a customer interacts with the Little Lemon website at various stages.

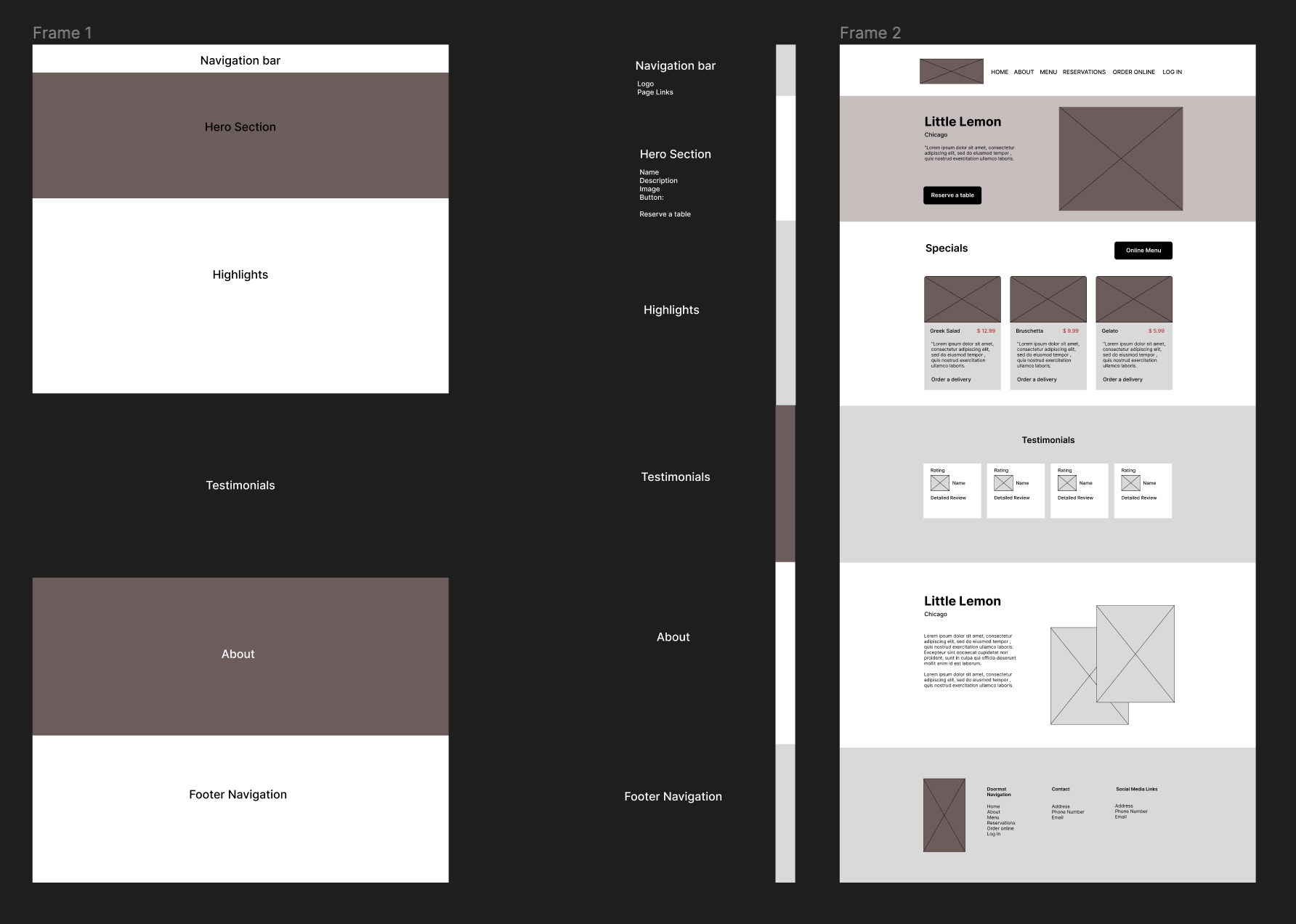
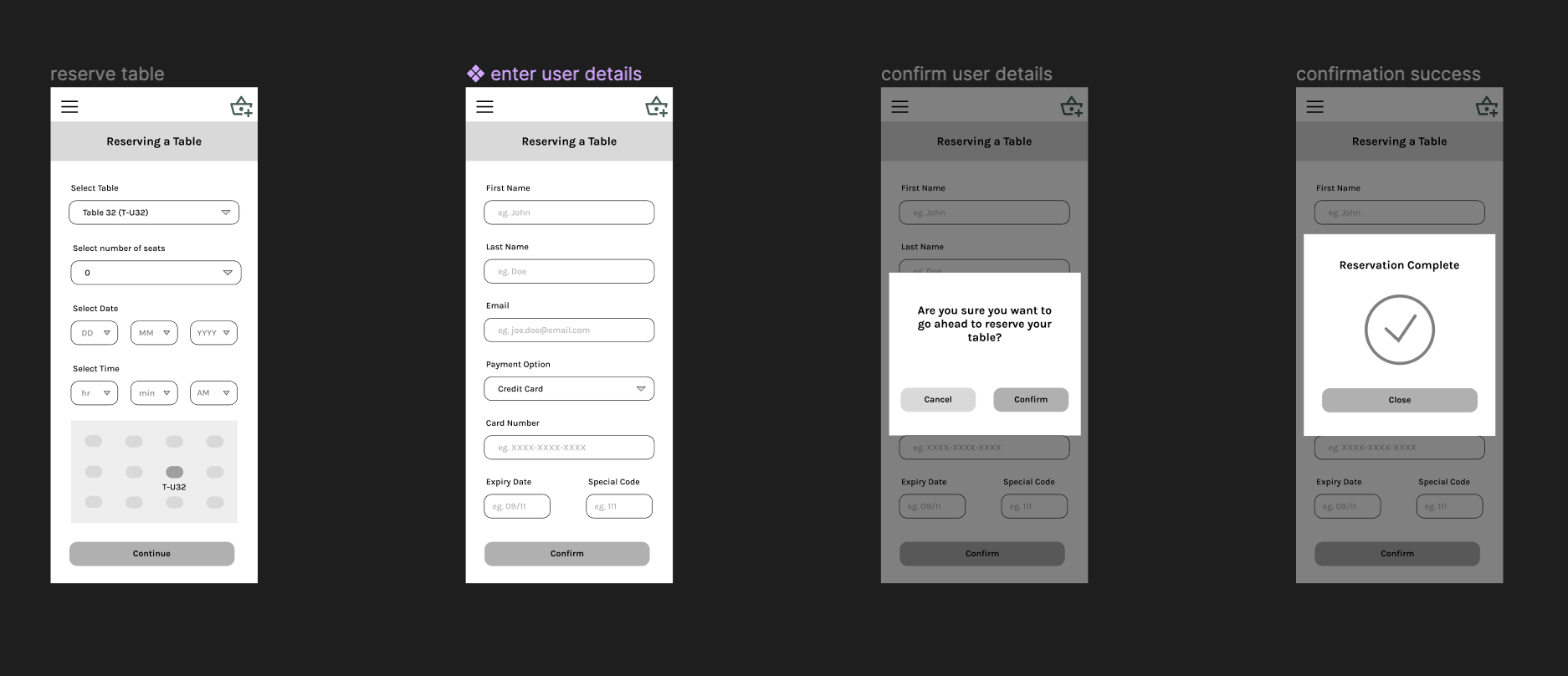
After completing a paper prototype, I developed digital wireframes. Here I concentrated on hierarchical structure and typography along with developing graphic elements.


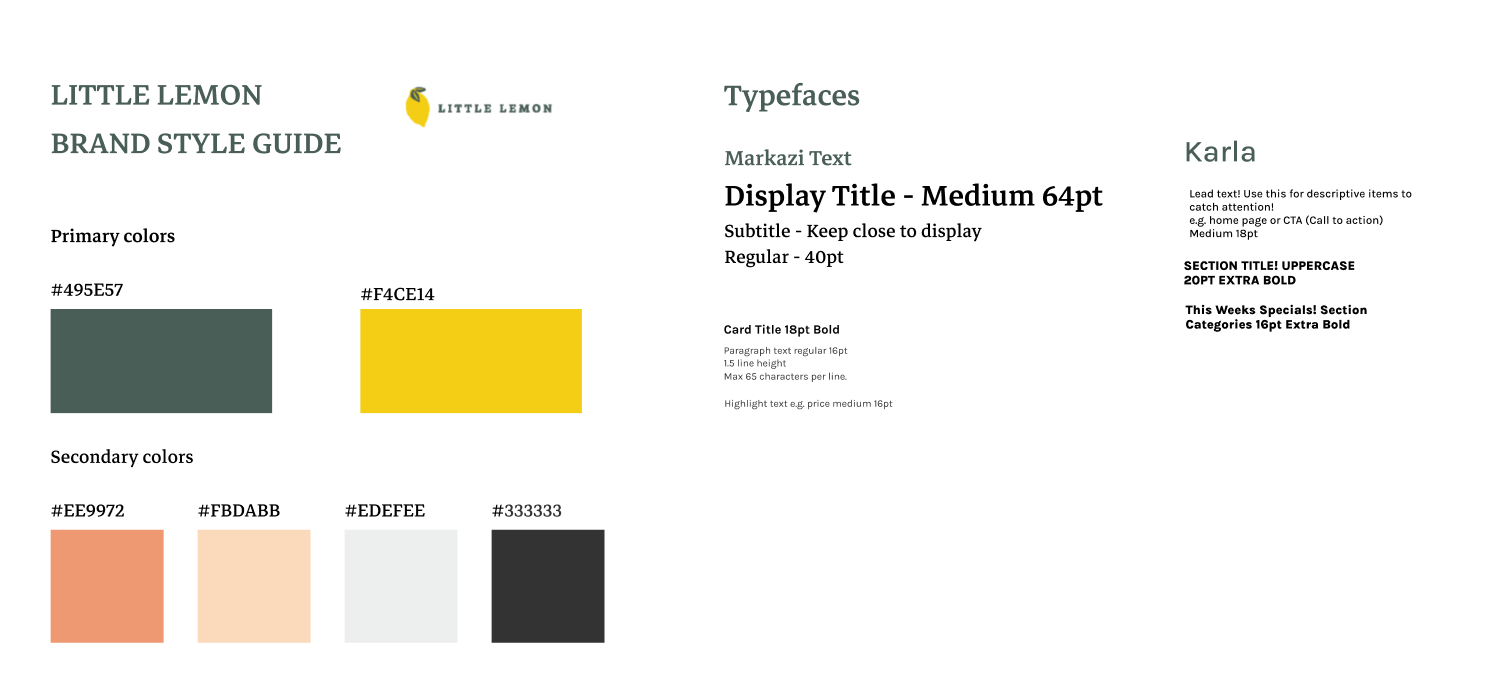
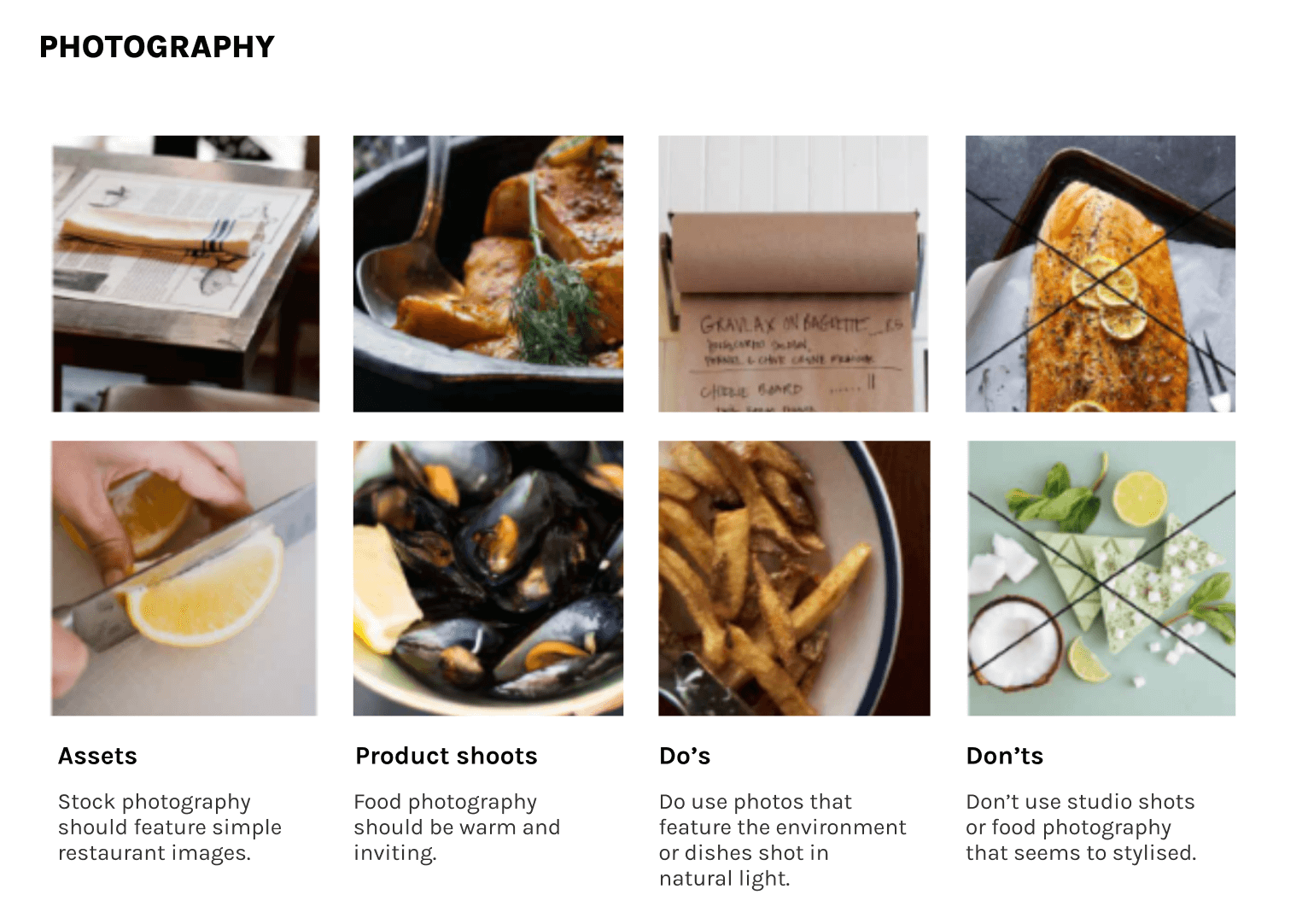
The brand style guide built the foundation for the later creation of the high fidelity designs and a website prototype.


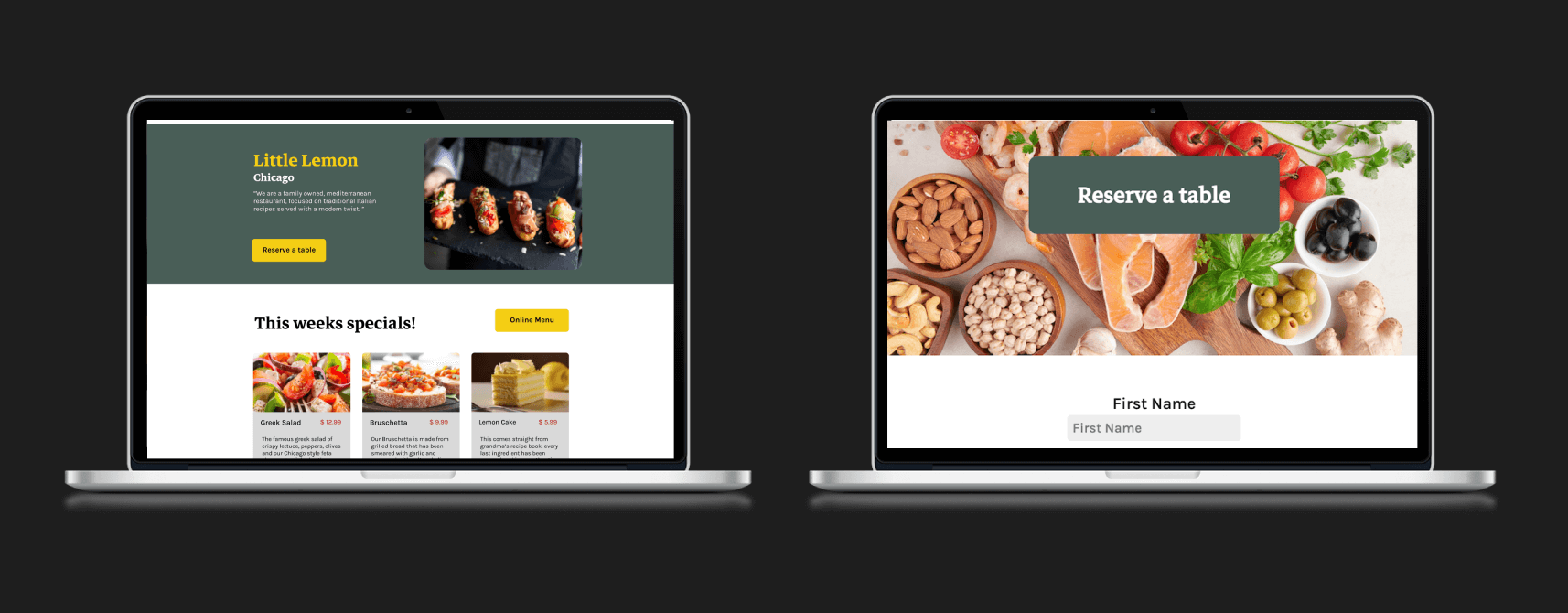
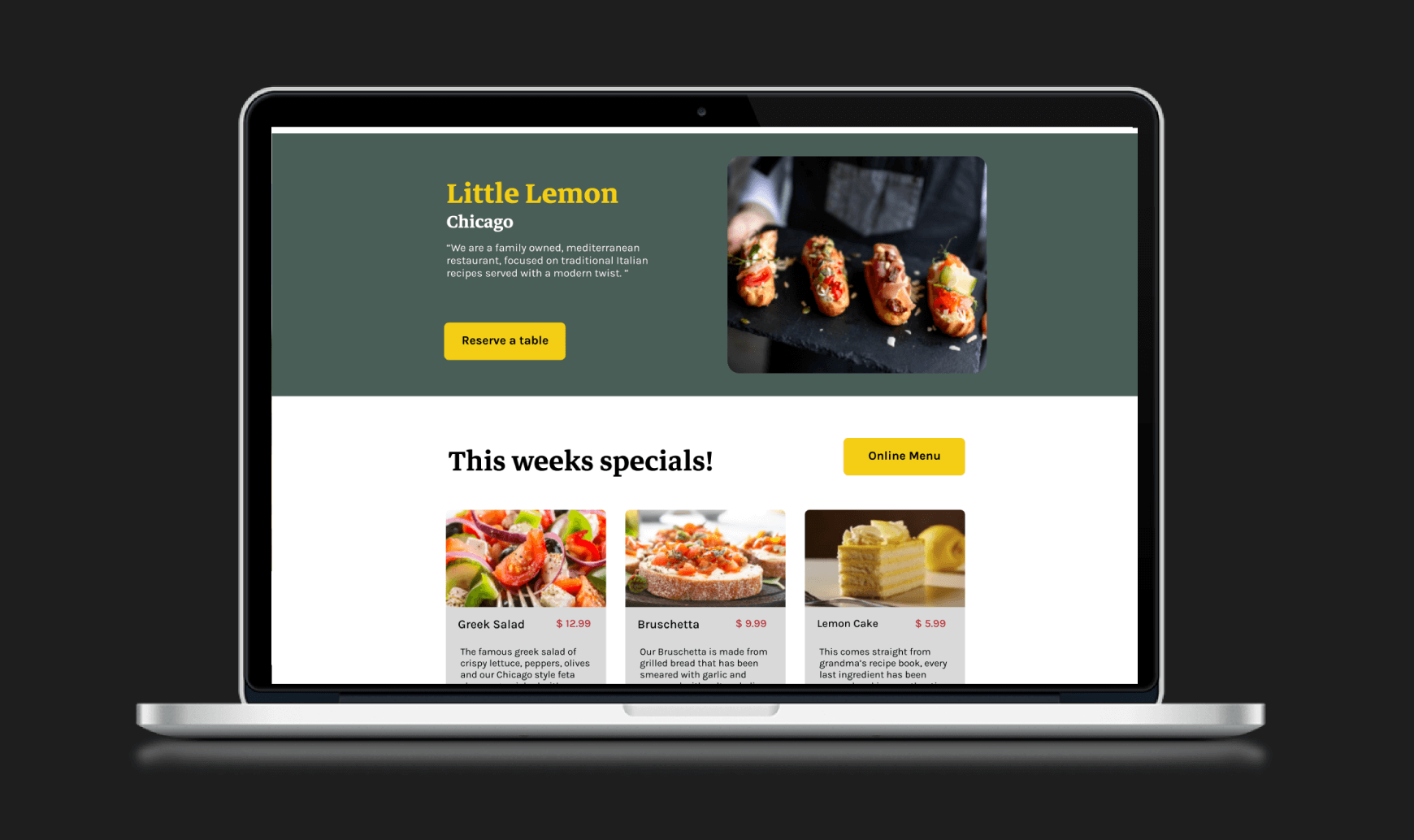
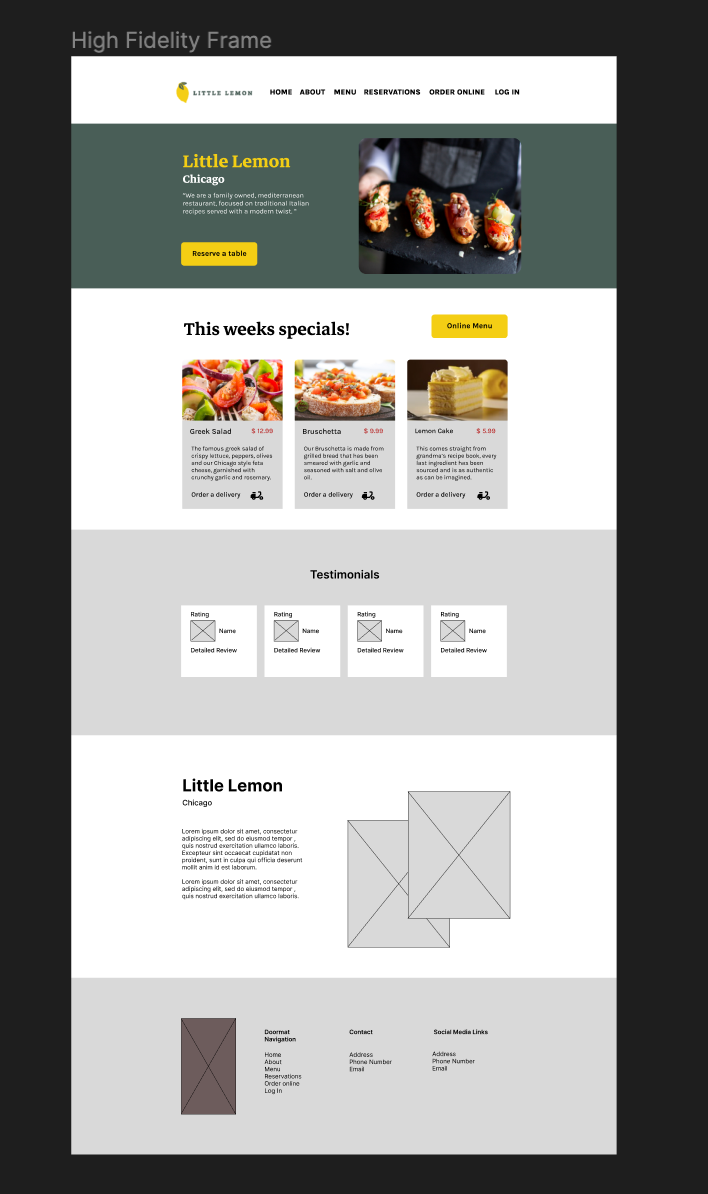
Based on the styleguide and the wireframes I developed high fidelity designs. These build the foundation to be build out later in code.

By building a static version of the application I applied my understanding of React, frameworks, routing, hooks, bundlers and data fetching.